本文共 1684 字,大约阅读时间需要 5 分钟。
DoraCMS近期做了一些更新,具体变更如下:
版本更新 2015年12月15日11:32:13
版本号v1.0.9
更新内容:
- 1、优化了后台分页
- 2、优化了后台的提示窗口
- 3、后台首页添加了留言信息
- 4、后台头部添加了系统消息提醒,目前针对新用户注册和用户留言的提醒(新增了系统消息模块)
- 5、整理了后台的angularjs,抽取了controller,directive,filter便于维护
- 6、重新设计了模板配置模块,为前台换肤做准备,可以切换不同风格
- 7、优化了文档,文档类别,文档模板,系统公告等关联对象,提高查询效率
- 8、抽取了重量级的js树,便于复用
- 9、优化了注册,对注册邮箱进行可用性校验
- 10、修复了管理员登录了,进入 /admin 任然需要登录的bug
- 11、优化了详情页面展示
- 12、添加了一些可重用的静态方法
- 13、修复了一些小bug
本次变更如果在之前版本基础上升级,请按以下步骤进行:
1、关闭正在运行的服务。
2、git版本库代码 或
3、打开mongodb,执行 mongo 操作数据库(如果需要鉴权则执行 db.auth('username','psd')),依次执行下面的脚本:
文档表:
db.contents.update({},{$set:{contentTemp:''}},{multi : true}) 文档分类表:
db.ContentCategories.update({},{$set:{contentTemp:''}},{multi : true}) 其实就是把两个表中的contentTemp字段置空,contents表中不需要该字段了,contentcategories表需要重新设置contentTemp字段
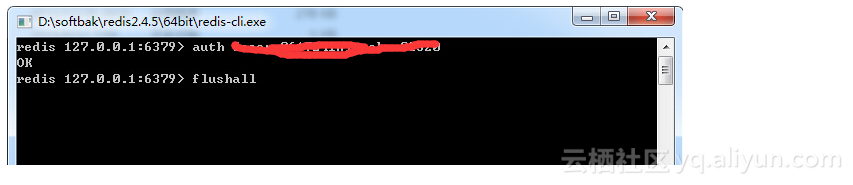
4、打开redis(redis-server),执行redis-cli,如果redis有密码,则通过 auth password鉴权,通过后执行flushall清除所有缓存

5、重启node服务(node,mongdb,redis)
重启服务后,会发现首页打开为空白页并显示:“亲爱哒,请先在后台安装并启用模板喔~!”,这是因为新版本需要重新在后台安装模板才能正常使用:
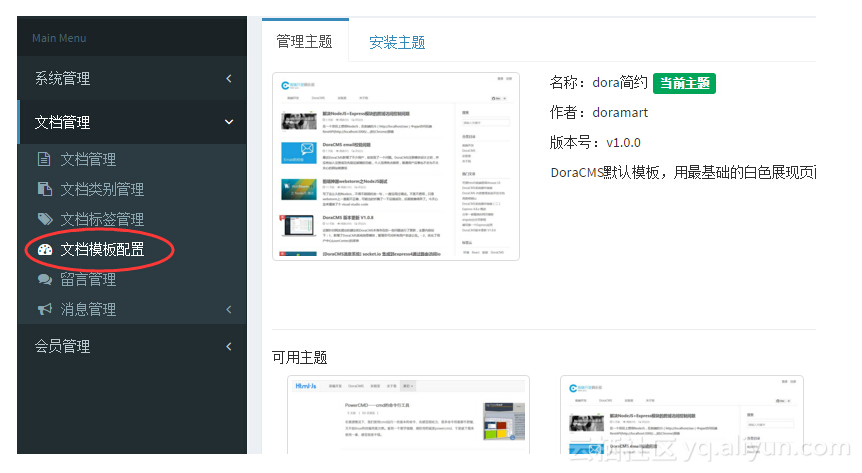
6、进入后台,找到模板配置模块。如果第一次使用DoraCMS,请参照 DoraCMS V1.0.7升级指南 查看如何不用密码进入后台添加管理员。

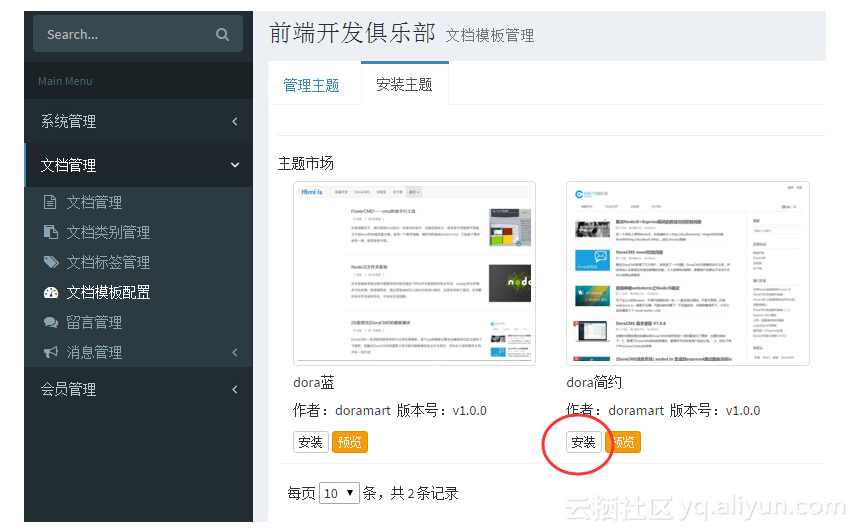
7、切换到安装主题选项卡,点击安装。

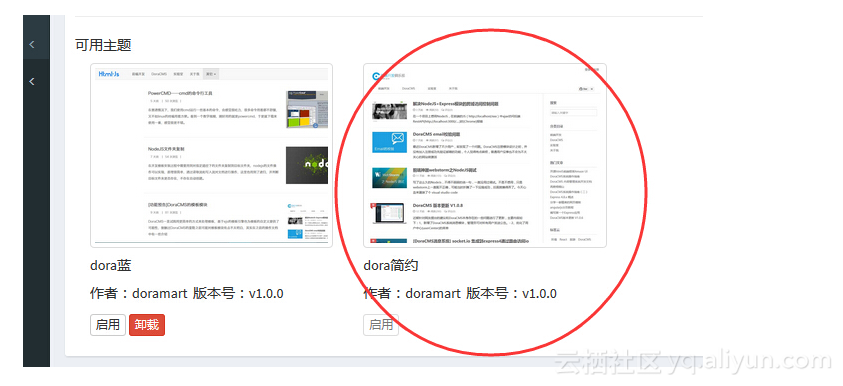
安装成功后会在可用主题中找到刚安装的主题:

注意:当前正在使用的主题不允许卸载。
8、在可用主题中点击“启用”,即可激活改主题:

9、这时候再访问首页看看,是不是可以访问了?
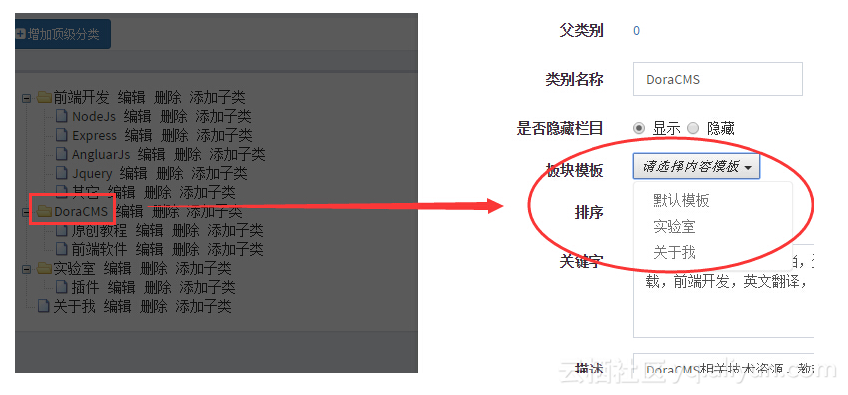
10、默认情况下,模板是不需要配置的。但是如果我有这样的需求:不同的类别用不同的展示方式,个别的类别我只需要以及页面,不需要列表页,怎么办呢?这时候模板配置就有作用了:

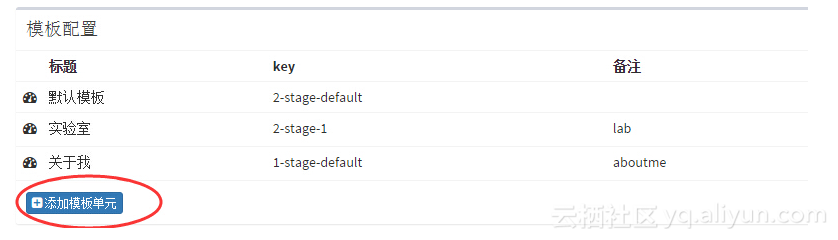
我们可以通过添加模板单元的方式,给不同的类别准备不同的模板,然后在类别管理中做相应的配置就可以了:

那么问题来了,模板单元是怎么来的呢,大家可以自己先研究下,后面我在出一个教程专门说模板。
至此,您应该可以正常打开各个页面了。
下面对此版本重要的变更做详细说明:
1、模板模块的优化,上面已经说到了。
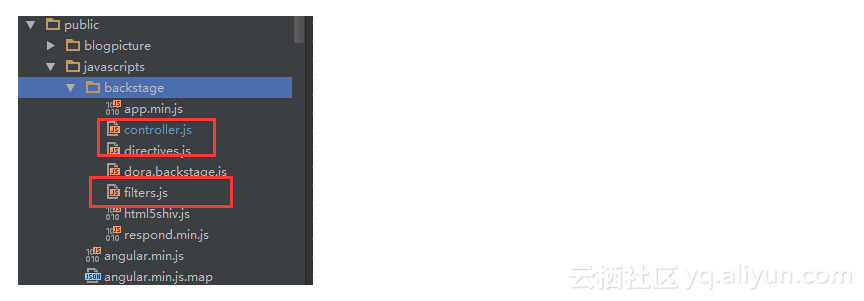
2、后台angularjs重新整理,后台主要用到了angularjs,以前主要是用dwz的一套后台框架在做后台,直到认识了angularjs,就果断放弃了dwz,省了不少代码,当然不是说dwz不好,看个人习惯,当然用任何新框架前,需要对原理有基础的认识,不然只会用并不能深入了解它。前面版本的angularjs相关内容都写在的当前页面,于是发现了一些问题,指令没办法复用,过滤器、server等也不好复用,利用这次升级重新整理了一下:

后台的所有数据处理在controller里,指令不多,都在directives里,filters也单独拿出来,便于复用和拓展。
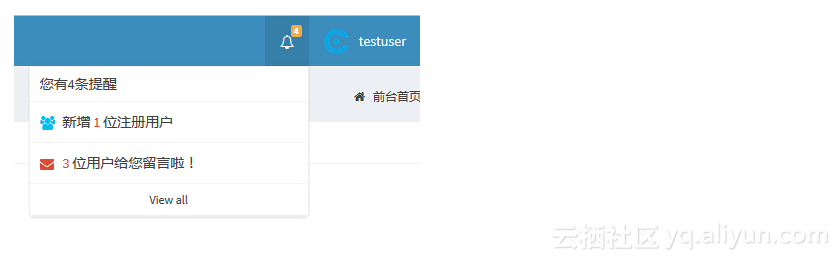
3、系统提醒,这是这个版本的一个新功能,管理员用户在新用户注册和收到新留言的提醒:

就这么多,有任何疑问欢迎issue me
转载地址:http://iepfo.baihongyu.com/